크롬에서 pc로 웹 모바일 버전 확인하는 방법
2020. 1. 27. 01:15
반응형
크롬에서 pc로 웹 모바일 버전 확인하는 방법

우리가 pc에서 모바일 버전의 웹을 개발을 하거나 웹에서 레이아웃을 확인해야 할 때, dom을 확인해야 할 때 등 여러 가지 이유로 pc에서 웹의 모바일 버전을 확인해야 할 때가 있습니다. 그때 크롬을 통해서 이용할 수 있는 방법입니다.
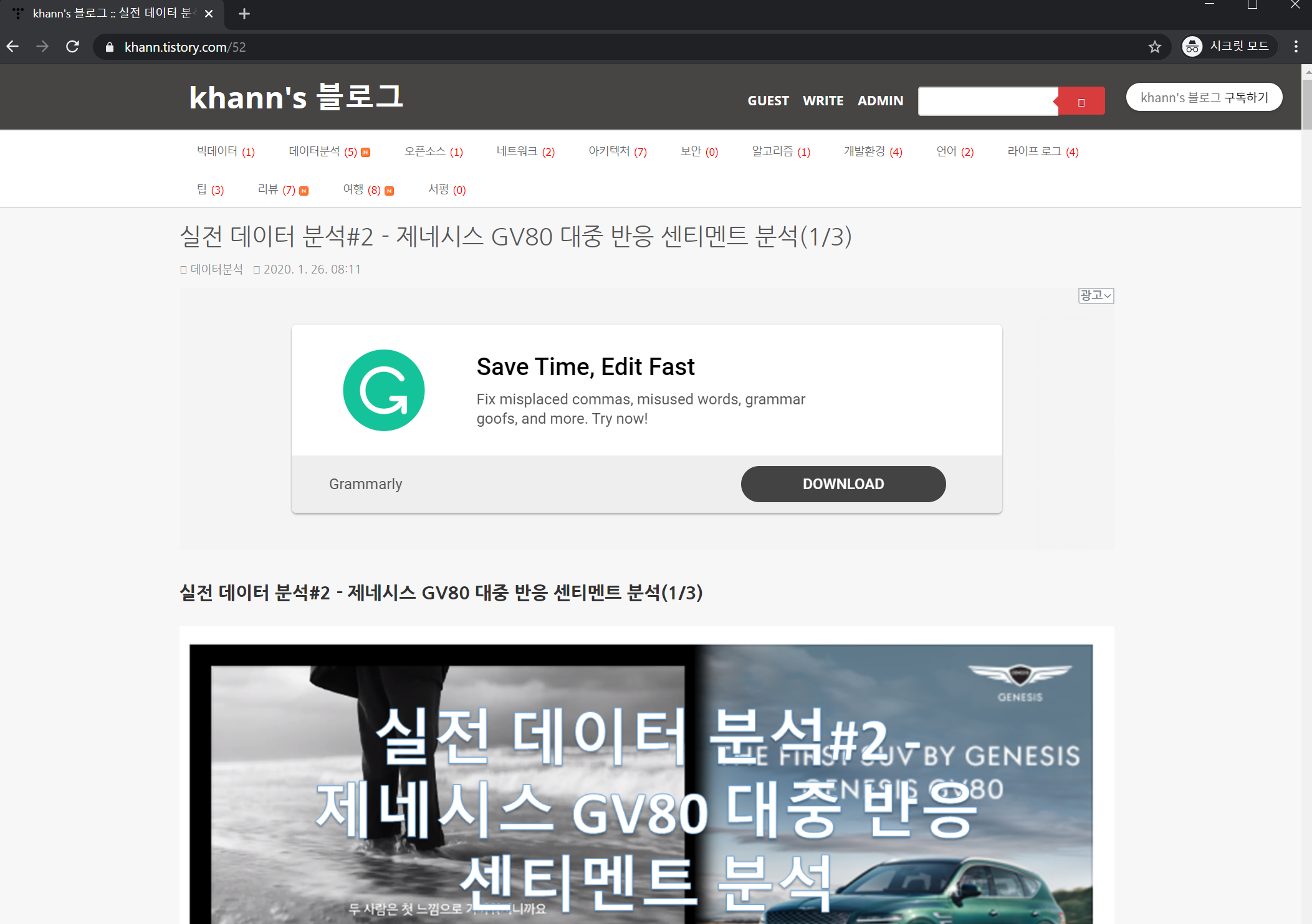
1. 크롬에서 모바일 확인이 필요한 사이트에 접속하기

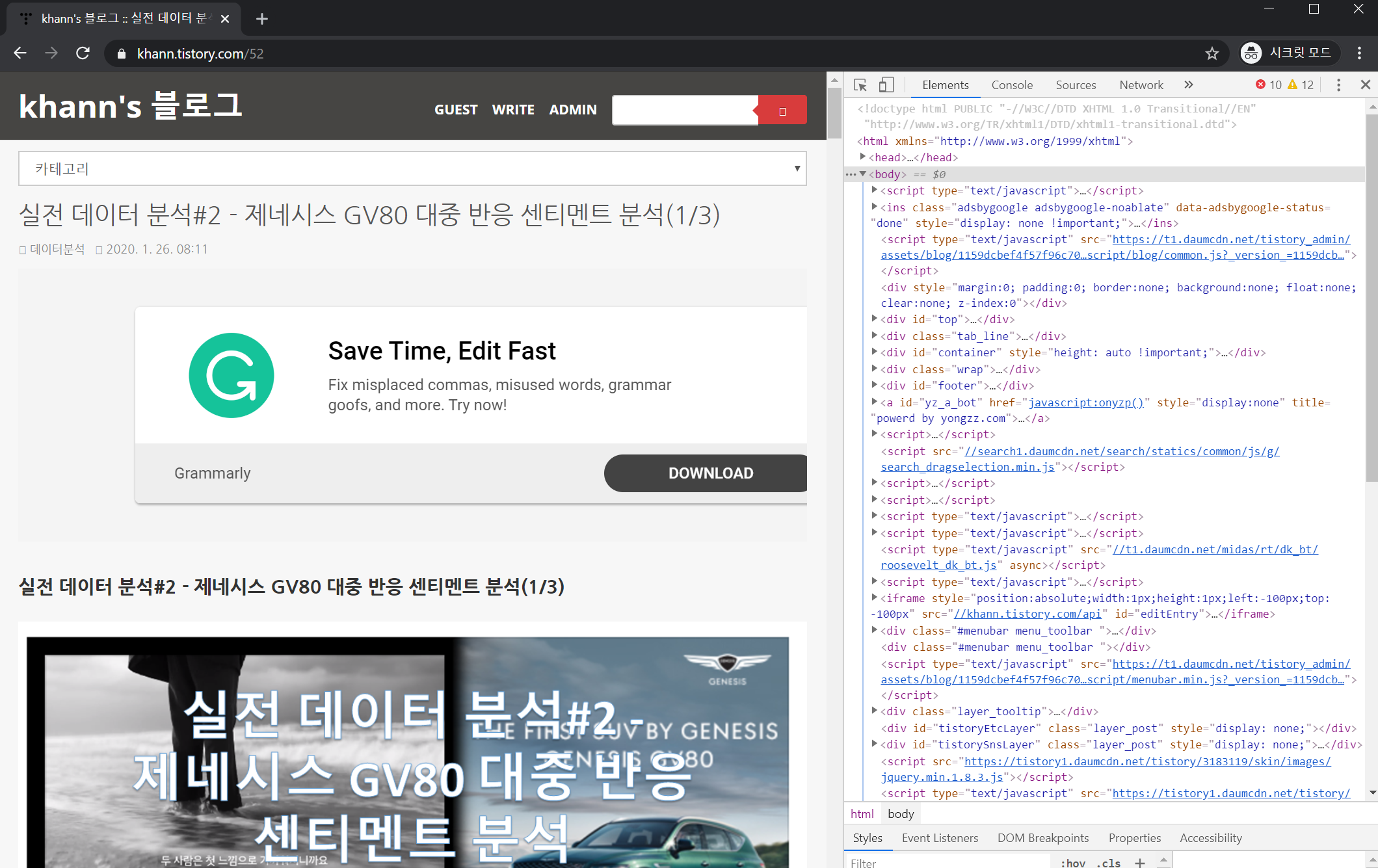
2. 키보드에서 F12누르기
F12를 누르면 오른 쪽에 저렇게 페이지에 대한 소스가 나옵니다.

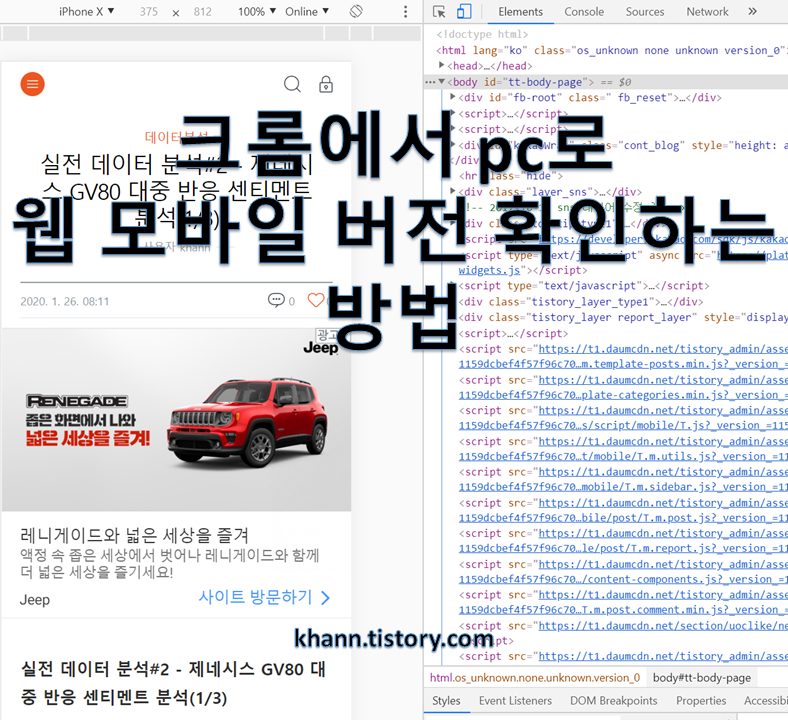
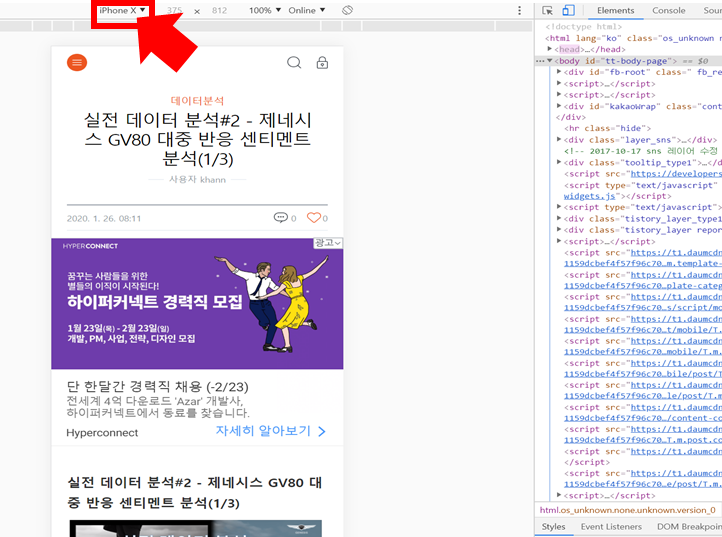
3. 빨간색 박스의 아이콘 클릭
빨간색 아이콘은 PC와 모바일의 device를 토글 해주는 아이콘입니다.

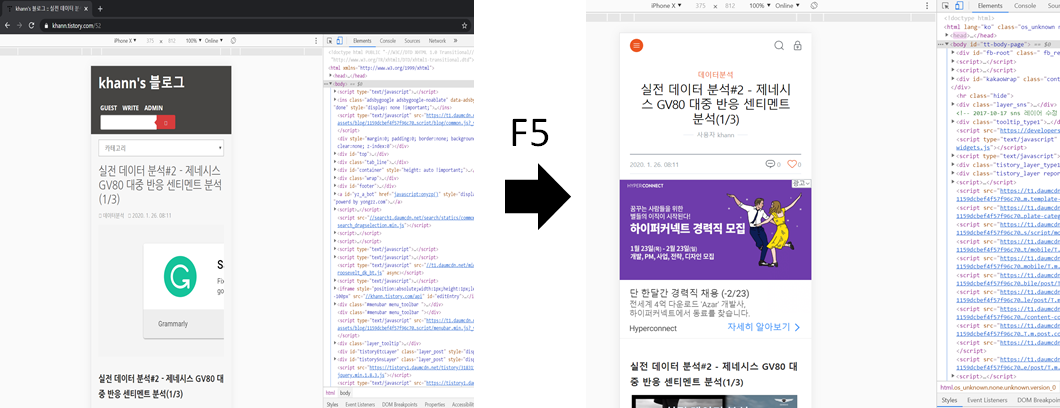
4. F5 새로고침 한번 해주기
클릭하면 저렇게 PC버전의 웹이 모바일 프레임에 낑겨있는듯이 나옵니다.

그러면 PC에서도 모바일 형식으로 웹을 확인할 수 있습니다!
그런데 세상에는 여러 종류의 핸드폰이 있는데요,
아이폰, 갤럭시 등 핸드폰마다 사이즈가 전부 다르고 모바일과 태블릿도 각자의 화면 비율과 사이즈를 가지고 있습니다.
그래서, 혹시 각자 다른 핸드폰에서 모바일로 출력되는 화면을 확인하고 싶다면
번외) 크롬에서 모바일 종류에 따른 화면 출력확인 방법
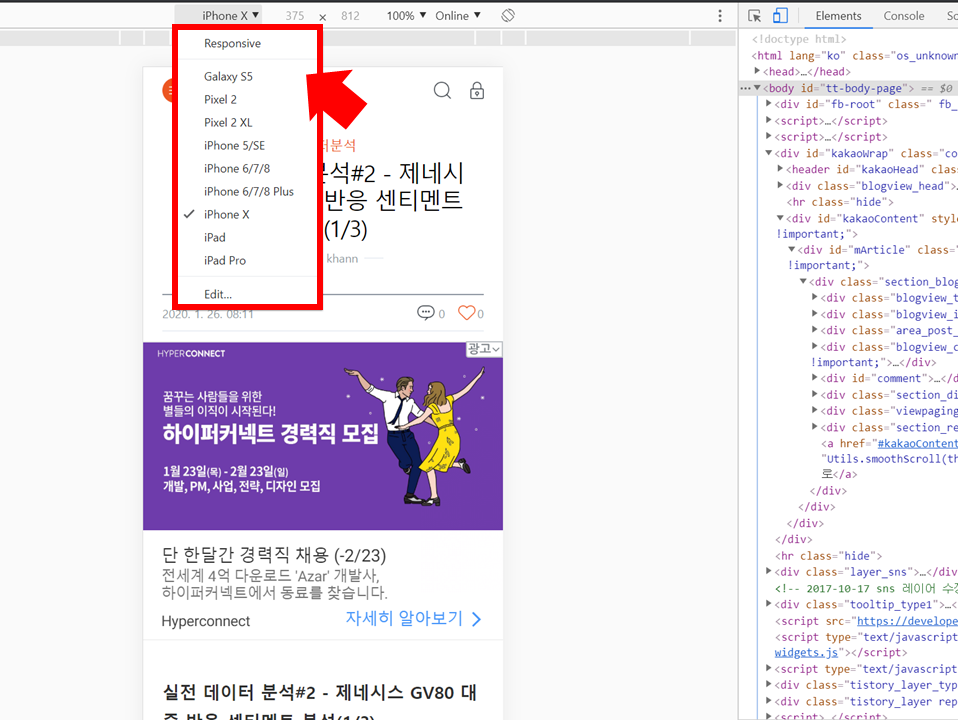
1. 빨간색 아이콘 클릭

2. 보고싶은 디바이스 클릭.
만약 희망하는 디바이스가 없다면 아래의 'Edit...'을 눌러서 다른 장치를 추가하거나 새로이 Custom 하시면 됩니다.

3. F5를 한번해주고 적용된 출력 확인하기
저는 아이패드 Pro 화면으로 바꿔서 확인해봤습니다.
장치에 대한 화면출력이 궁금하시면 요런 식으로 해주시면 될 것 같습니다.

반응형
'팁' 카테고리의 다른 글
| 윈도우에서 자주 사용하는 단축키 정리 (0) | 2020.01.31 |
|---|---|
| 월세 연말정산 바뀐점 + SH 임대주택 임대료 납부 증명서 출력 방법 (0) | 2020.01.29 |
| 리눅스 'No space left on device' 오류가 뜨는데 저장 용량은 충분할 때 (0) | 2020.01.17 |
| django를 통한 빠른 API 서버 구축 (0) | 2019.11.29 |
| gitlab#1 - gitlab에 처음 프로젝트를 푸시할 때 명령어 정리 (0) | 2019.07.26 |




